Show 18+ sites like LightHouse:
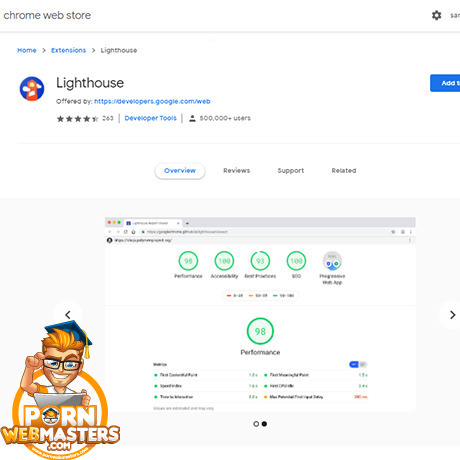
LightHouse
chrome.google.com
If you want your site to work well and perform like it’s one of the world's best websites, then you’re in luck. There’s a free extension that you can install on Google Chrome that will allow you to analyze your site's performance and some of the metrics that might just be the most important pieces of the puzzle for improving your site’s performance. And let’s be honest, when it comes to porn sites, the first few seconds are either ride or die with people. If they don’t get fast load times, they will go to a porn site that will load instantly. Competition is fierce in the world of porn, so you’ll need some help.
Open-source, automated tool for improving page quality
And what better way to get guidance on the dangerous waters of the porn site industry than with Lighthouse, pun intended. If we disregard that pun for a moment, and concentrate on the more important things that we’ve come to find out through this review, Lighthouse is actually a really solid Chrome extension. Not only is it fucking free, but it’s also lightweight. It provides you with some of the most invaluable information about your page, about how to improve it, etc. Trust me, after doing what Lighthouse tells you to do, your website is going to be crazy fast and you’ll notice it.
Okay, so let’s talk about this thing. You will immediately notice that it’s compatible with most devices as you download the Chrome extension, but probably the best way to use it would be on desktop. So, to put it in short, Lighthouse is an open-source, automated tool for improving the quality of web pages. It sounds simple enough when you say it like that, and really there’s nothing more to it than that. I mean, we’ll get into the semantics and all, but if you had to look at it on a basic level and have a basic way of understanding what this thing does, that’s it. It just helps you out with the quality of your web page.
Check the page performance of your competitors too
You can run the thing on any web page. You don’t have the be the porn webmaster of that page. Why is this good? Well, it means that you can analyze the performance of your competition and then try to outdo it. It doesn’t seem as far-fetched as it might at first glance. When you get the report for your competitor, you’ll be able to download it and you can even make a little stash of all the reports and then go through them one by one and see where all the competitors stand. You’ll notice that there is a lot of variety when it comes to all of them and this is immediately the first thing you should concentrate on.
Your main goal will be to look at your page performance, and the performance of your competition, and then you’re going to want to just be a lot better than them on each individual metric. There are 4 metrics that you are going to be analyzing with Lighthouse and those are performance, accessibility, best practices, and SEO. On each of them, you’ll get a score from 0 to 100 and with that information, you’ll be able to know just where you have to improve the most. Some people have to improve their performance, while others are just missing that key SEO for being visible on Google searches and all that. Whatever the case may be, it’s always a good idea to try and make all those values super high.
Look at the key performance metrics to improve
When you’re looking at the report results for your website, you’ll notice that bad results are from 0 to 49. That’s almost half of the entire performance index, so it’s really easy to slip below 50 and get a catastrophic result. Then you have the medium score, which is between 50 and 89, and this one still tells you that you need to improve, and it only says that the situation isn’t as catastrophic as when it’s all red. As for the good results, those fall between the 90 and 100 bracket and even when you have a good result, there might be some small details that you can change or improve on your website to make it even better. Keep in mind that if your competitors are in the green, you’ll need to be even better then!
Performance looks at metrics such as first contentful paint, the speed index of the site, the time to interactive, the total blocking time, the largest contentful paint, and the cumulative layout shift. All are important to look at, and when you get the results for the performance, you’re going to need to put a little time and effort into improving it all. For example, you need to know that the first contentful paint is the time at which the first text or image is shown. With time to interactive is how long it takes for the page to be fully interactive etc. All of these metrics are incredibly important and you can read up some more about them when you are going through your own page performance report.
Accessibility, best practices, and SEO are included
With accessibility, you have things like contrast, navigation, names and labels, etc. One of the ways in which you can improve accessibility is by having a good contrast ratio between background and foreground colors. This is something that many porn sites get wrong. They either have a really dark website or a very light one instead. You can also improve navigation by putting heading elements into a sequentially descending order. Also, you can improve the accessibility by giving discernible names to all your links. Trust me; all these little details help to bring that score up as high as possible on Lighthouse.
As for the best practices, you should use HTTPS, you should avoid asking for geolocation on the page load, and you should also avoid getting notification permissions on page load. And that’s just the beginning of the entire process of having the best practices on your site! You should avoid application cache, detect JS libraries, allow users to paste into password fields, display images with the correct aspect ratio, have an HTML doctype, properly define charsets, have valid source maps, avoid deprecated APIs, and so on. So yeah, that’s some of what you need to know about best practices and accessibility.
Super lightweight but hasn’t been updated recently
Finally, you have SEO, and here you have a bunch of shit that would take way too long to get into. You need to have all the right HTML elements, valid attributes, use legible font sizes, meta descriptions, unblock your page for indexing, have crawlable links, have descriptive text for your links, have alt attributes for your images and so on. It’s just a never-ending battle with SEO… Anyway, Lighthouse at least helps you take some of that burden off by showing you where you have to improve. I think SEO is the easiest to improve, and performance is the hardest to improve, so there’s that to keep in mind too.
All in all, Lighthouse is a very light extension. It will take up only 27 KB of memory, so it’s not like you’re really giving anything up to have it on your Chrome browser. The last update it had was in 2019 as of the writing of this review, so maybe some of the metrics are a bit outdated. With tech, things change every few months, and when you don’t update anything for years, surely some of the metrics are going to be off by a little bit. Luckily, Lighthouse isn’t the only way you can analyze pages and there are many other ways of doing that too. If you do end up using Lighthouse, make sure you read up on all the different metrics and what they mean because you’re going to want to know all that as you change the site.
PornDude likes LightHouse's
- Free, open-source extension for improving the performance of your porn site
- Up the quality and correctness of all your web pages to beat the competition
- Performance, accessibility, best practices, SEO, all of these are included
PornDude hates LightHouse's
- Hasn’t had an update since late 2019, so it’s a bit outdated now
- Sometimes it might not give you relevant information for your site
- Can be overwhelming for new porn webmasters out there
chrome.google.com
 Find a better browser extension to improve the performance of your website than LIGHTHOUSE on PornWebmasters!
Find a better browser extension to improve the performance of your website than LIGHTHOUSE on PornWebmasters!